[스프링부트] 파일 업로드
2023. 5. 10. 00:08ㆍ스프링부트 프로젝트
1. build.gradle 설정
dependencies에 아래 코드를 추가해준다.
dependencies {
implementation 'commons-io:commons-io:2.11.0' /* Apache commons-io */
implementation group: 'commons-fileupload', name: 'commons-fileupload', version: '1.4' /* Apache Commons FileUpload */
}
2. Configuration.java 설정
Configuration.java에 아래와 같이 작성해준다
@Configuration
@PropertySource("classpath:/application.properties")
public class Configuration {
@Autowired
private ApplicationContext applicationContext;
// 파일업로드
@Bean
public CommonsMultipartResolver multipartResolver() {
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver();
multipartResolver.setDefaultEncoding("UTF-8"); // 파일 인코딩 설정
multipartResolver.setMaxUploadSizePerFile(5 * 1024 * 1024); // 파일당 업로드 크기 제한 (5MB)
return multipartResolver;
}
}
3. FileController.java
FileController.java에 아래와 같이 작성해준다
import java.io.File;
import java.io.IOException;
import java.nio.file.Files;
import java.nio.file.Path;
import java.nio.file.Paths;
import java.util.ArrayList;
import java.util.List;
import java.util.UUID;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.core.io.InputStreamResource;
import org.springframework.core.io.Resource;
import org.springframework.http.HttpHeaders;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
@Controller
public class FileController {
@GetMapping("/fileTest.do")
public String asdf() {
return "filetest";
}
@RequestMapping(value = "uploadTest", method = RequestMethod.POST)
public String uploadTest(MultipartFile[] uploadFile) {
String filePath = "C:/Users/jjeong/Desktop/test"; // 파일 경로 설정
Path uploadFolder = Paths.get(filePath);
if (!uploadFolder.toFile().exists()) {
uploadFolder.toFile().mkdirs(); // 해당 파일이 없으면 생성
}
List<String> savedFiles = new ArrayList<>(); // 저장된 파일 목록을 저장할 리스트 생성
for (MultipartFile multipartFile : uploadFile) {
try {
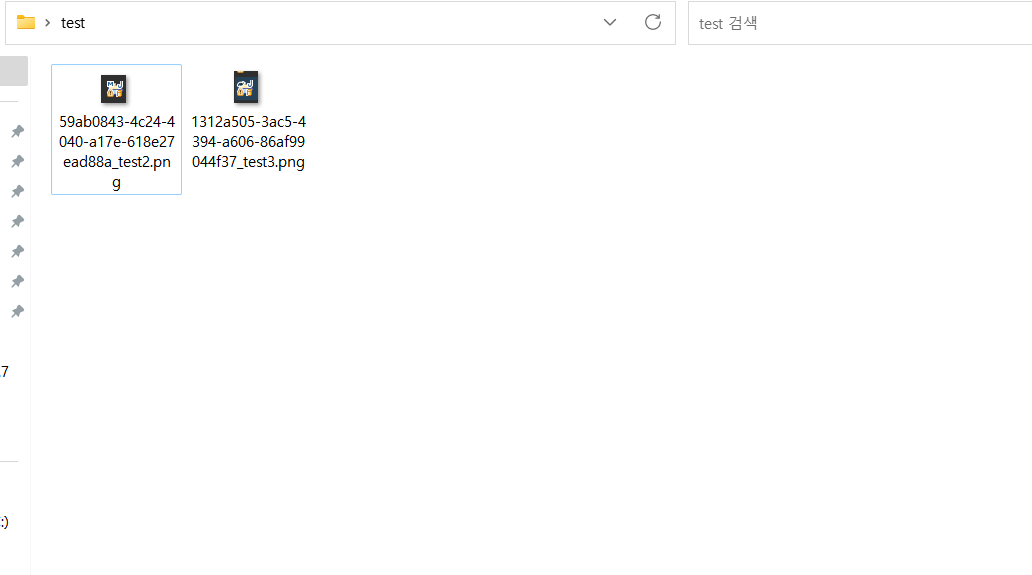
String saveFileNm = UUID.randomUUID().toString() + "_" + multipartFile.getOriginalFilename(); // 저장되는 파일 이름 (uuid + 원본파일명)
File saveFile = new File(filePath, saveFileNm); // 파일 경로에 저장되는 파일이름으로 저장
multipartFile.transferTo(saveFile);
savedFiles.add(saveFileNm); // 저장된 파일을 리스트에 추가
} catch (Exception e) {
e.printStackTrace();
}
}
return "filetest";
}
}
4. filetest.html
filetest.html에서 ajax를 통해 FileController.java 넘겨준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="form_section">
<div class="form_section_title">
<label>파일 선택</label>
</div>
<div class="form_section_content">
<input type="file" name="uploadFile" multiple>
<!-- 버튼에 onclick 속성 추가 -->
<button onclick="uploadFile()">저장 </button>
</div>
</div>
</body>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
// 파일 업로드를 실행하는 함수 정의
function uploadFile() {
let fileInput = document.querySelector("input[name=uploadFile]");
let formData = new FormData();
for (let i = 0; i < fileInput.files.length; i++) {
formData.append("uploadFile", fileInput.files[i]);
}
$.ajax({
url: '/uploadTest',
processData : false,
contentType : false,
data : formData,
type : 'POST',
dataType : 'json'
});
}
</script>
</html>



'스프링부트 프로젝트' 카테고리의 다른 글
| [스프링부트] 이메일 발송하기 (0) | 2023.05.07 |
|---|---|
| [스프링 부트] 게시판 만들기 프로젝트 - 13. run.html (0) | 2023.05.07 |
| [스프링 부트] 게시판 만들기 프로젝트 - 12. 본문 수정 화면 (0) | 2023.05.07 |
| [스프링 부트] 게시판 만들기 프로젝트 - 11. 글쓰기 및 댓글 작성(Ajax) 화면 (0) | 2023.05.07 |
| [스프링 부트] 게시판 만들기 프로젝트 - 10. 회원가입 및 로그인 화면 (0) | 2023.04.19 |